[連載]Clojureで作るAPIの2記事目です。
まずは開発環境を作るところからやっていきましょう。
要件
今回は次の要素を必須の要件として構築を進めます。
- REPLが動いて、エディタ上から式を評価して結果を見ることができる
- ファイル保存時に自動でフォーマットされる
- コードを書いているときに自動でリンターが走る
特にフォーマッターとリンターは最初から自動的に動作するようにしておくと後で楽です。
インストール
この4つをインストールしてください。 JDKについてはまだインストールされていなければsdkmanを使うのが便利でおすすめです。
# macなら次のようにインストールできます $ brew install clojure/tools/clojure $ brew install --cask cljstyle $ brew install borkdude/brew/clj-kondo # 確認 $ clojure -version Clojure CLI version 1.11.1.1113 $ cljstyle version mvxcvi/cljstyle 0.15.0 $ clj-kondo --version clj-kondo v2022.05.31
REPLを動かす
なにはともあれREPLを動かしましょう。
REPLはClojure開発において(だけではなくLisp全般でも)とても大切な開発環境です。 エディタ上で今書いているコードはもちろん、他の名前空間の関数もその場で評価(その場で式を実行すること)できるので、実際に動かしながら開発を進めることができます。 一度慣れてしまうとREPLのない状態が逆に違和感を感じてしまうようになる程です。
エディタ自体の設定に関しては次の記事からお好みのものを選んで設定を済ませるようにしてください。
まずは deps.edn というファイルを作ります。
これはJavaなら build.gradle や pom.xml、 JavaScriptなら package.json、PHPなら composer.jsonに当たるもので、依存するライブラリやビルド等のコマンドを定義するファイルです。
詳しくは公式のガイドをご覧ください。
;; ./deps.edn {:paths ["src"] :deps {org.clojure/clojure {:mvn/version "1.11.1"}}}
この状態でプロジェクトルート(以後 ./)で clj でREPLを立ち上げてみると指定したバージョンのClojureでREPLが立ち上がるのが確認できます。
$ clj Clojure 1.11.1 user=>
確認できたらこのREPLは閉じておきます。
次に適当なソースコードを用意してエディタとREPLを接続します。
;; ./src/cljapi/core.clj (ns cljapi.core) (defn -main [& _args] (println "Hello, Clojure API!")) (-main)
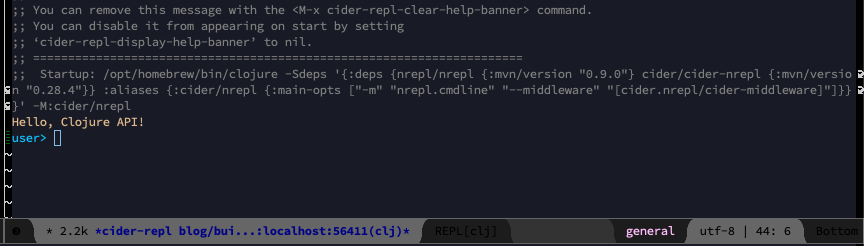
ここまで書けたらREPLに繋いで評価してみます。


※繰り返しになりますが、評価とは式(上記の例では (-main) )をREPLに送信して実行することを指しています。やり方はエディタによって異なりますので、事前に設定方法を参照いただき、設定を済ませておくようにお願いします。
First commit
ここまでで git init してコミットしておきましょう。
# .gitignoreの例 .lsp .cpcache .nrepl-port target classes
フォーマッターの設定
cljstyleの設定をしていきます。
cljstyleの設定についてはこちらの記事で詳細に解説しています。
;; ./.cljstyle {:rules {:indentation {:list-indent 1 :indents {defrecord [[:inner 0] [:inner 1]]}} :whitespace {:remove-surrounding? true :remove-trailing? true :insert-missing? true} :blank-lines {:trim-consecutive? true :insert-padding? true :padding-lines 1} :eof-newline {:enabled? true} :comments {:enabled? false} :vars {:enabled? false} :functions {:enabled? false} :types {:enabled? false} :namespaces {:indent-size 1}}}
cljstyle fix やエディタとの連携がうまく行っていれば保存時にフォーマットが走ることが確認できると思います。

リンターの設定
clj-kondoの設定をしていきます。
;; ./.clj-kondo/config.edn {:skip-comments true}
ひとまずこれだけでOKです。
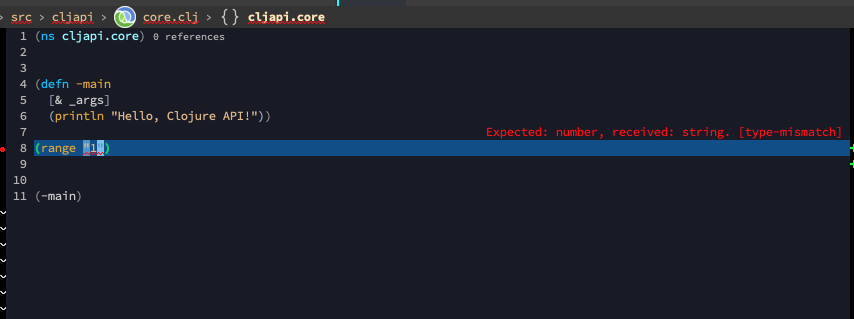
エラーになるような式を書くと警告が出ることが確認できます。

Makefileにまとめる
エディタの外からも繰り返し実行できるようにMakefileにコマンドを書いておきます。
# ./Makefile .PHONY: format format: cljstyle check .PHONY: lint lint: clj-kondo --lint src .PHONY: static-check static-check: format lint
おわりに
ここまでで開発環境が構築できました。コミットしておきましょう。
コードはGitHubのリポジトリに上げてあります。 02_開発環境を構築するというタグからご覧ください。
次回はさっそくWebサーバーを動かしてみましょう。
トヨクモでは一緒に働いてくれる技術が好きなエンジニアを募集しております。